Reputation Widget
The reputation widget allows you to show on your website your customers satisfaction, calculated based on the feedback / rating that you received with your past reservations.
You can directly load the widget on your website. It will look like this:

Preparations
You will need your facility ID, that identifies your facility in resmio. The facility ID can be found easily. Login to
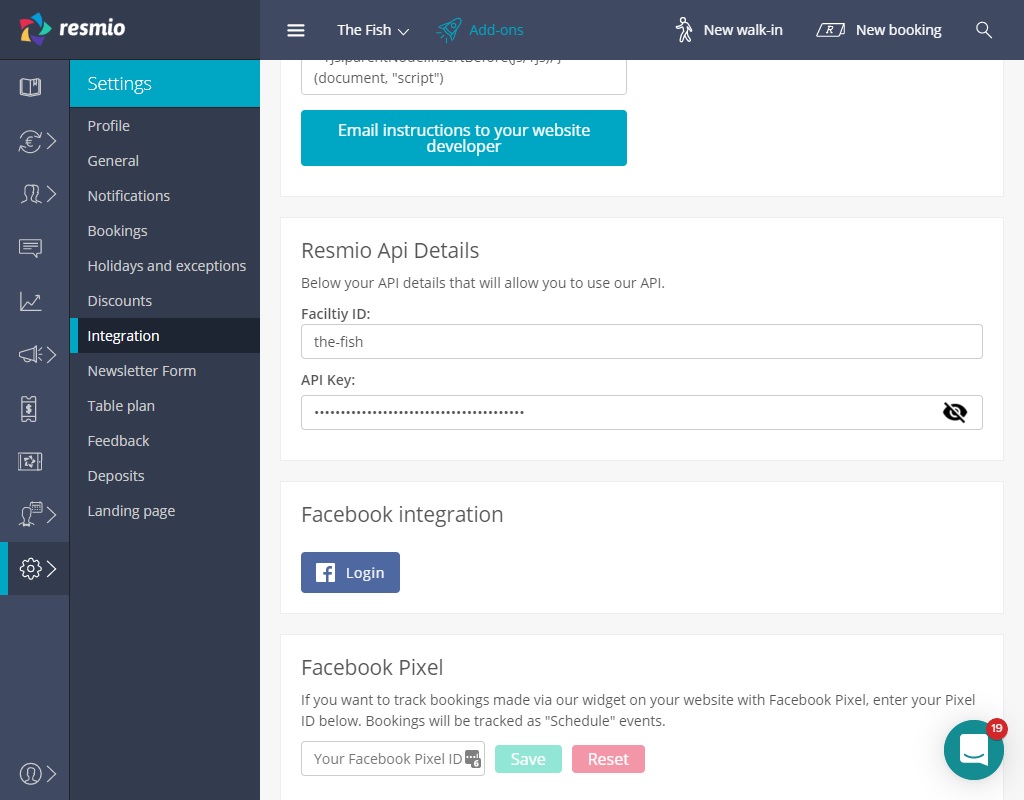
app.resmio.com and go to Settings -> Integration and scroll down to Resmio Api Details
as shown on the image below.

Setup
First you need to copy this script and include it anywhere (we recommend putting it before the closing <body> tag though, to not block the render of your html) in your webpage:
<script>
(function() {
var script = document.createElement('script');
script.async = true;
script.src = 'https://static.resmio.com/static/reputation-widget.js';
var entry = document.getElementsByTagName('script')[0];
entry.parentNode.insertBefore(script, entry);
})();
</script>
Once that is done the reputation badge will be injected wherever an element like the following is found:
<div
class="resmio-reputation-widget"
data-resmio-reputation-id="FACILITY_ID"
data-resmio-reputation-language="de"
data-resmio-reputation-color="darkBlue"
></div>
You can include several of them if you want.
Modify: Adjust the language
You can adjust the language by specifying a different language as shown below:
...
data-resmio-reputation-language="de"
...
Currently supported languages are:
- da for Danish
- de for German
- en for English
- es for Spanish
- fr for French
- nl for Dutch
- pt for Portuguese
If you don't provide a language, the widget will be shown in the user operating system language, if this can not be detected we will default to english.
Modify: Adjust the color of the widget
The color of the widget can be adjusted as shown below:
...
data-resmio-reputation-color="yellow"
...
Possible values are:
- darkBlue
- lightBLue
- yellow
Technical tips
Setting this rules in the .resmio-reputation-widget class can help:
z-index: 10000;
position: relative;
display: inline-block;
You can use regular css on the container to set size and position or any other property. The widget will always take 100% of its container element. You can change how this works though, here's how to do it:
The widget is contained in a class called .resmio-reputation-badge-wrapper` adding rules to this class in your css will help you position and scale the widget. For example if we want the widget to be centered and 350px width we would add this to our styles:
.resmio-reputation-badge-wrapper {
margin: 0 auto;
width: 350px;
}
Something to notice about the width. In our legibility tests we got to the conclusion that the widget works better when its size falls between 200px and 500px, so those are the minimum and maximum width at which the widget will be rendered. There is a way to override this, in the rare case you want to make it bigger or smaller. You just need to add a declaration like this to your styles:
.resmio-reputation-badge-wrapper {
width: 600px;
max-width: 1000px !important;
}
or if you want to set the min-width to 150px for example:
.resmio-reputation-badge-wrapper {
width: 150px;
min-width: 100px !important;
}
