Newsletter Signup Form
The newsletter signup form can be used to allow your users to signup for newsletters on your website. Once the user submits the form he will be added to your customer database and you can send him newsletters.
Preparations
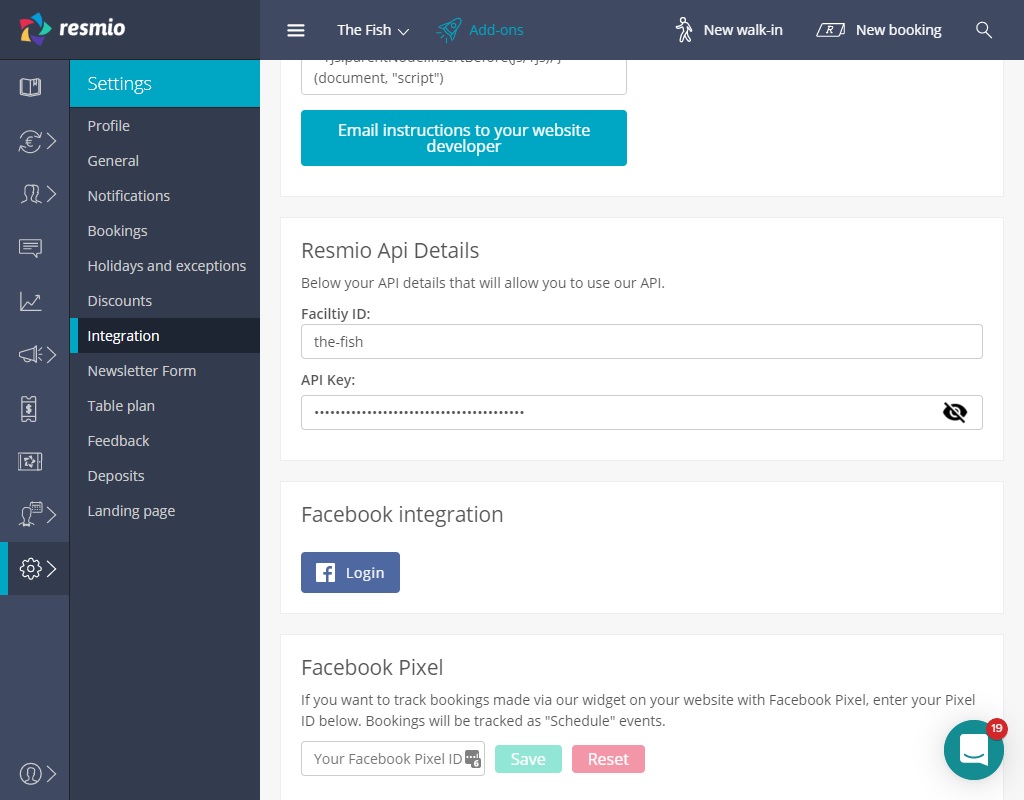
You will need your facility ID, that identifies your facility in resmio. The facility ID can be found easily. Login to
app.resmio.com and go to Settings -> Integration and scroll down to Resmio Api Details
as shown on the image below.

Setup
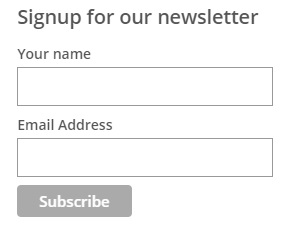
You can directly integrate the signup form on your website. It will look like this:

The appearance can be customized to fit your design.
The code for the integration can be found when you login to app.resmio.com and go to
Settings -> Newsletter Form
The code will look like this:
<!-- Begin resmio Signup Form -->
<style type="text/css">
#resmio_embed_signup form {display:block; position:relative; text-align:left; padding:10px 0 10px 3%;}
#resmio_embed_signup h2 {font-weight:bold; padding:0; margin:15px 0; font-size:1.4em;}
#resmio_embed_signup input {border:1px solid #999; -webkit-appearance:none;}
#resmio_embed_signup input:focus {border-color:#333;}
#resmio_embed_signup .button {clear:both; background-color: #aaa; border: 0 none; border-radius:4px; color: #FFFFFF; cursor: pointer; display: inline-block; font-size:15px; font-weight: bold; height: 32px; line-height: 32px; margin: 0 5px 10px 0; padding: 0 22px; text-align: center; text-decoration: none; vertical-align: top; white-space: nowrap; width: auto;}
#resmio_embed_signup .button:hover {background-color:#777;}
#resmio_embed_signup .resmio-field-group {clear:left; position:relative; width:96%; padding-bottom:3%; min-height:50px;}
#resmio_embed_signup .resmio-field-group label {display:block; margin-bottom:3px;}
#resmio_embed_signup .resmio-field-group input {display:block; width:100%; padding:8px 0; text-indent:2%;}
#resmio_embed_signup .resmio-field-group select {display:inline-block; width:99%; padding:5px 0; margin-bottom:2px;}
#resmio_embed_signup .resmio-field-group.input-group ul {margin:0; padding:5px 0; list-style:none;}
#resmio_embed_signup .resmio-field-group.input-group ul li {display:block; padding:3px 0; margin:0;}
#resmio_embed_signup .resmio-field-group.input-group label {display:inline;}
#resmio_embed_signup .resmio-field-group.input-group input {display:inline; width:auto; border:none;}
#resmio-embedded-subscribe {clear:both; width:auto; display:block; margin:1em 0 1em 5%;}
</style>
<style type="text/css">
/* Add your own resmio form style overrides in your site stylesheet or in this style block.
We recommend moving this block to the HEAD of your HTML file. */
</style>
<div id="resmio_embed_signup">
<form action="https://app.resmio.com/FACILITY_ID/subscribe" method="post" target="_blank">
<h2>Signup for our newsletter</h2>
<div class="resmio-field-group">
<label for="resmio-NAME">Your name
</label>
<input type="text" value="" name="name" class="required" id="resmio-NAME">
</div>
<div class="resmio-field-group">
<label for="resmio-EMAIL">Email Address
</label>
<input type="email" value="" name="email" class="required email" id="resmio-EMAIL">
</div>
<div>
<input type="submit" value="Subscribe" name="subscribe" id="resmio-embedded-subscribe" class="button">
</div>
</form>
</div>
</textarea>
</form>
Replace all occurrences of FACILITY_ID with your faciltiy ID and put that code somewhere within your
